Create First NODE JS application
Before creating the NODE JS application, please ensure that
you have successfully install NODE JS server on your PC.
2) Run node –v command
3) It should show current version of node js
2) Create a new folder named “NodeJSApp”. Use md NodeJSApp command.
3) Run cd NodeJSApp.
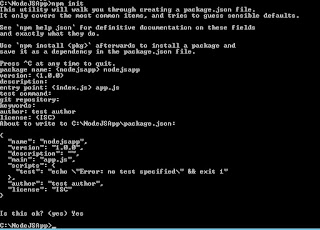
4) Run npm init command and follow instruction as below. Ensure you give app.js as a starting script file. This will create package.json file
To download and setup the NODE JS, follow https://nodejs.org/en/download/
After setup node js, check it is installed successfully
using below steps.
1)
Open command prompt.2) Run node –v command
3) It should show current version of node js
Create your first project using below steps:
1)
Open command prompt.2) Create a new folder named “NodeJSApp”. Use md NodeJSApp command.
3) Run cd NodeJSApp.
4) Run npm init command and follow instruction as below. Ensure you give app.js as a starting script file. This will create package.json file
5)
Open this project in “Visual Studio Code” IDE.
6) Create new file “app.js” inside the NODEJSAPP
folder
7)
Write below code inside the app.js
app.listen(port, () => {
console.log(`Server started on port ${port}`)
})
})
})
8) Install express using npm install express --save (once installed check you package.json file for dependency entry)
9) Install nodemon using npm install nodemon --g
10) Run the application using nodemon
11) Now you should be able to see “Server started on port 400” on console
12) Go to the browser and type http://localhost:4000/
const express = require('express')
const app = express()
const port = process.env.PORT || 4000app.listen(port, () => {
console.log(`Server started on port ${port}`)
})
app.get("/", (req,res)=>{
res.send("Hello NODE JS project");})
app.get("/home", (req, res)=>{
res.send("This is for home page")})
8) Install express using npm install express --save (once installed check you package.json file for dependency entry)
9) Install nodemon using npm install nodemon --g
10) Run the application using nodemon
11) Now you should be able to see “Server started on port 400” on console
12) Go to the browser and type http://localhost:4000/



Comments
Post a Comment